
Lookerの可視化(Vizualization)で何が出来るか確認してみる – バーゲージ(Bar Gauge)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『バーゲージ(Bar Gauge)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
バーゲージ(Bar Gauge)とは
バーゲージ(Bar Gauge)は、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
この可視化を使うと、カスタマイズ可能なゲージを用いて目標値と数値の進行状況を表示することが出来ます。
この可視化では、目標(値)への進行状況を測定するための単一の値を表示します。KPIのパフォーマンスをひと目で評価することが可能となります。目標(値)に関しては任意のハードコード値または指定のメジャーを指定し、対応する実績値を実データで可視化することで変化を確認していくことが出来ます。
この可視化を使うには、最低限1つのディメンション、1つのメジャーが必要となります。メジャーは最大で2つまで利用可能です。
可視化実践
では実際に可視化を試してみましょう。まずはプラグインのインストールから。Lookerメニュー右上、Looker Marketplaceから検索窓で「Bar Gauge」を検索、遷移します。
プラグイン紹介ページに遷移、「install」を押下。
ライセンス同意ページに遷移、「Accept」を押下。
インストール内容のページに遷移、「Accept」を押下。
文言設定等のページに遷移、上記の項目はExploreページでのメニュー項目選択内容となります。内容確定後「Install」を押下してプラグインのインストール完了です。
可視化に用いるデータを用意します。ここでは、2020年における私個人のブログ投稿データを用意してみました。この日時点で62本投稿しています。100本は投稿したいと思っています。
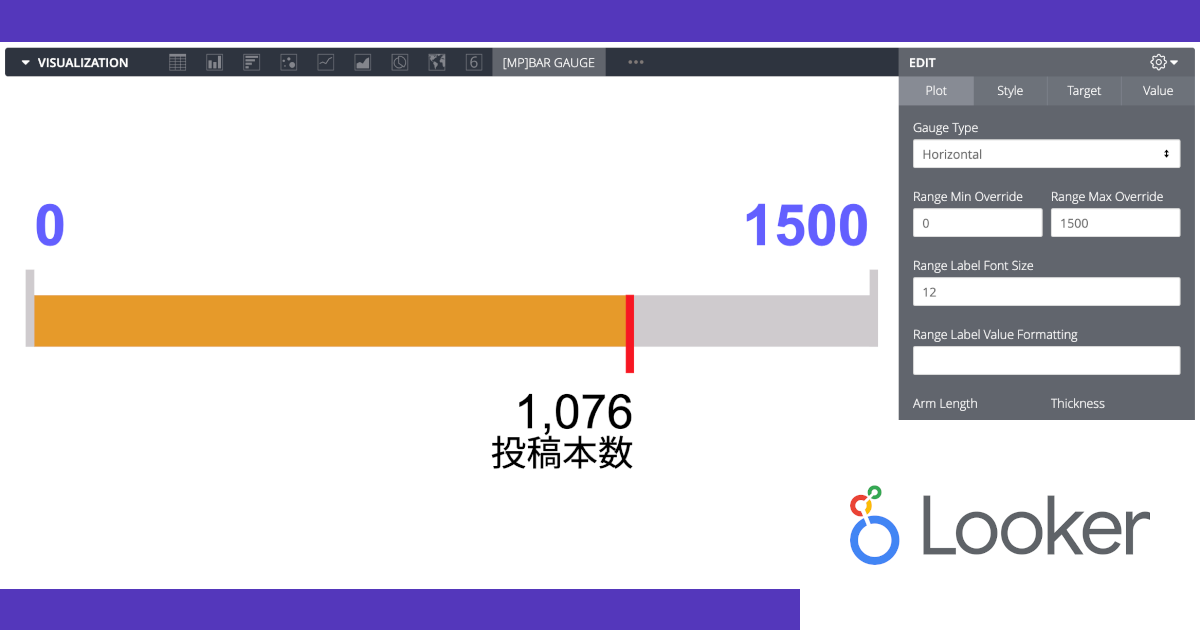
データを検索した状態で、可視化タイプで「Bar Gauge」を選択。すると、以下の様に縦レイアウトで棒グラフ・ゲージっぽいビジュアルが表示されました。
タブの各種設定項目を見ていきます。[Plot]タブではグラフの配置やグラフのスタイル、範囲指定する数値(最小値、最大値)の情報が指定出来るようです。ここからは目標値を「100」として実数値を入力し、一旦横配置にしてみました。
[Style]タブではグラフの配色が指定可能です。
[Target]タブでは目標値に関する指定などが可能となっています。初期設定ではディメンション1つ、メジャー1つ(実績値)で可視化出来る状態にあり、目標値に関してはハードコードで値を指定していました。メジャーを2つ用意して[Target Source]を変更することで、より込み入った表示・可視化を行うことも可能です。(下記表示内容的にはあまり意味はない)
[Value]タブでは、実績値となる値の表示のさせ方を切り替えることが可能です。
ちなみに、このグラフに関しては単一のディメンションのみ有効となります。クエリ結果が複数件存在する場合、先頭行のデータを元に可視化を行います。
まとめ
というわけで、Lookerの可視化機能で利用可能な『バーゲージ(Bar Gauge)』に関する内容のご紹介でした。
「進捗状況」を表す可視化表現にも色々ありますが、今回紹介したバーゲージ(Bar Gauge)も1つのアクセントとして是非活用してみてはいかがでしょうか。


















![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


